This update focus mostly on desktop browser. This includes changes in font family and additional visual effects via hover animations.
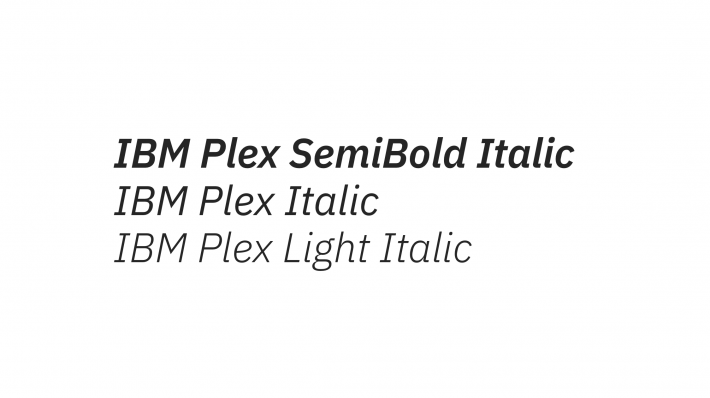
IBM Plex Sans
Switch to the new typeface from IBM via Google Fonts
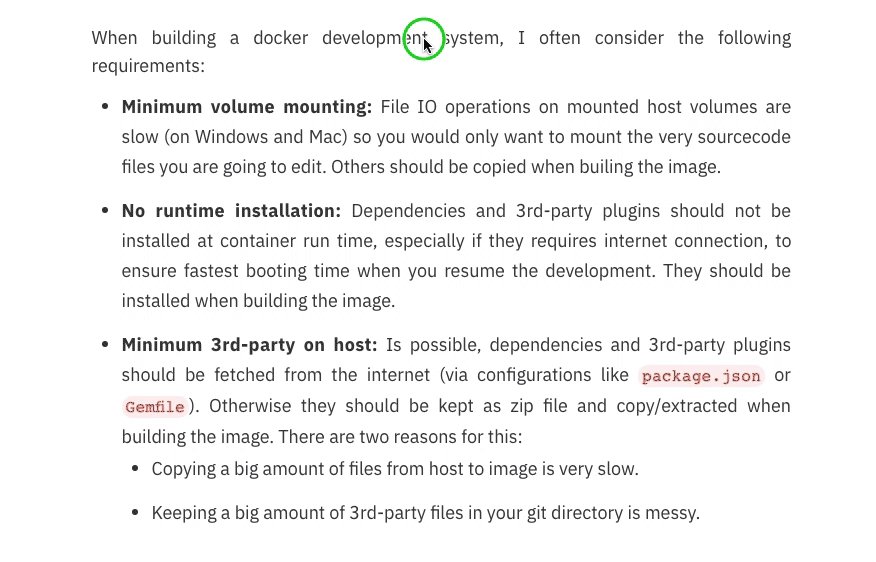
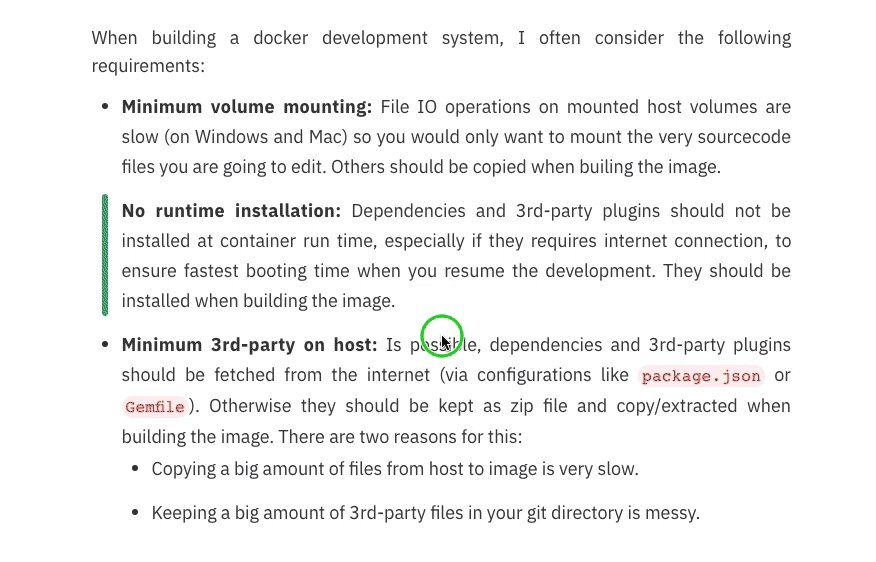
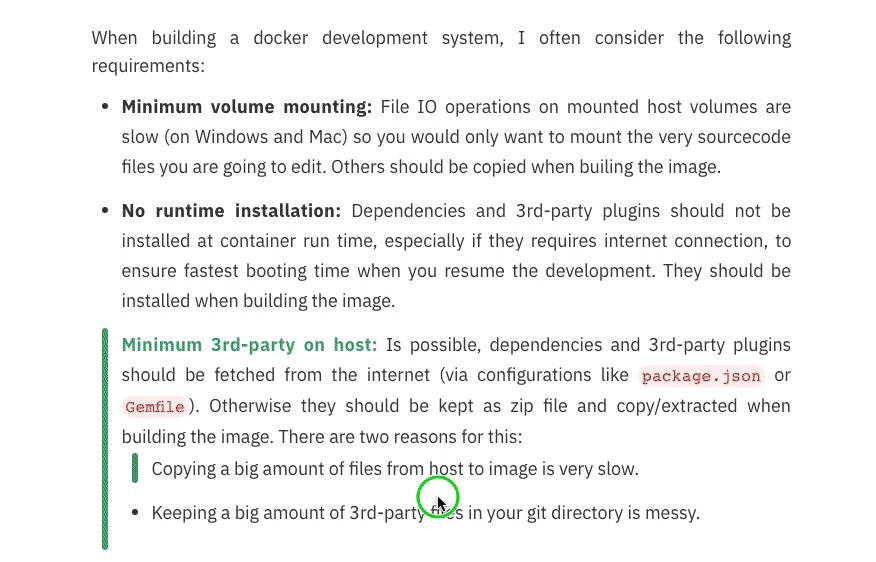
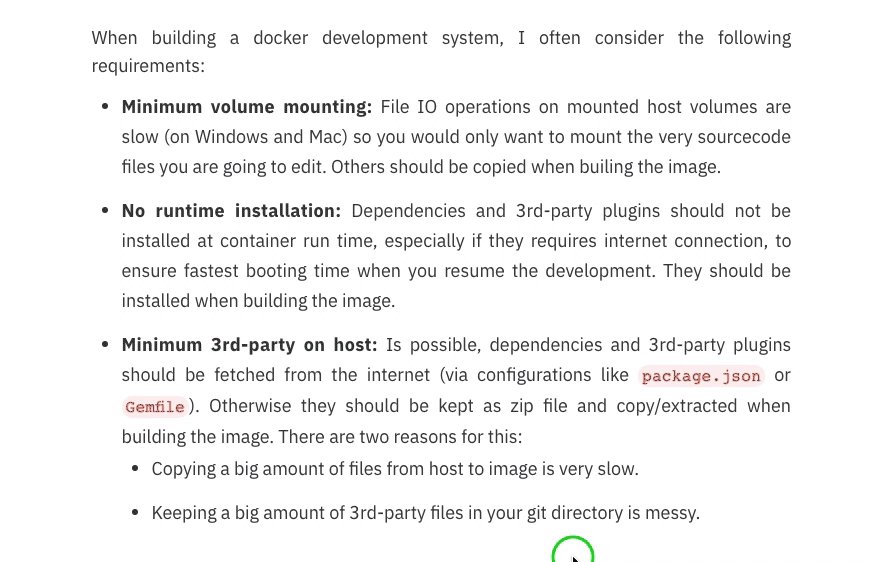
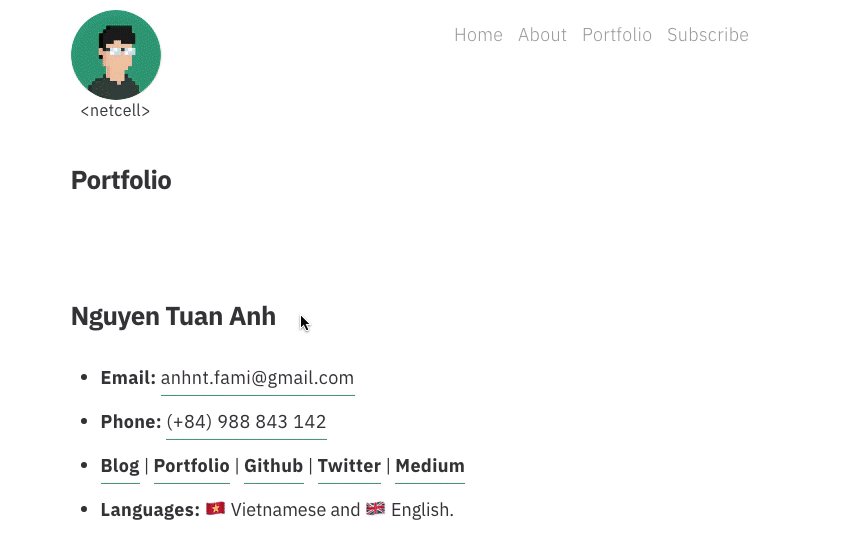
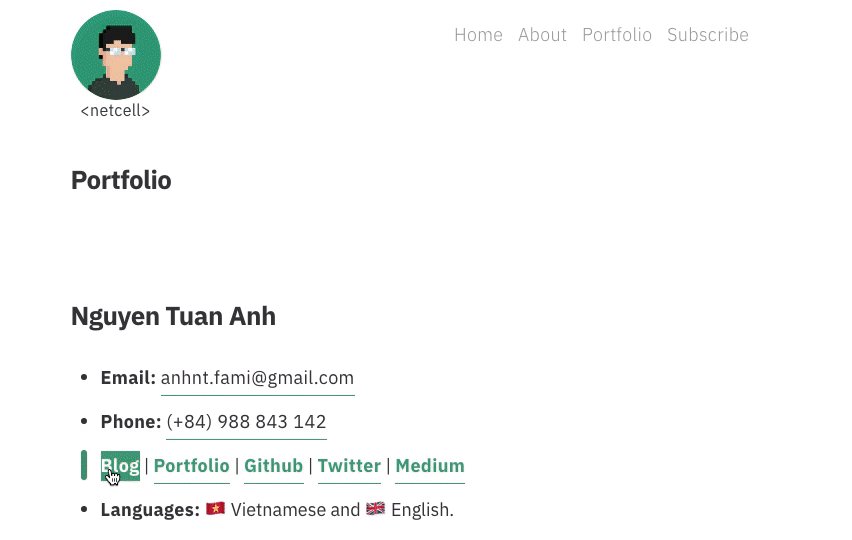
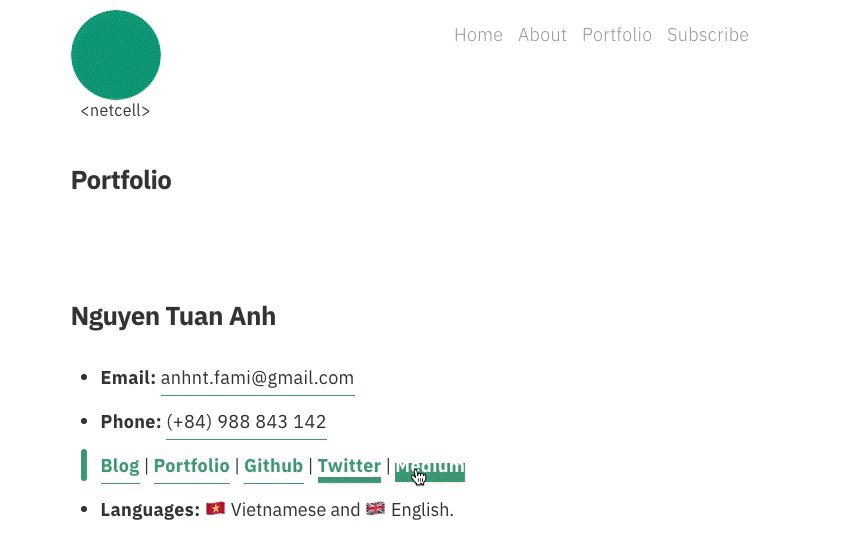
List bullet hover animation
The Bullet changes color on hovering and morphs into a left border that indicate the range of the list item.
- Removing default bullet on
ul, olelements:ul, ol { list-style: none; } - Using
:beforeto add an element that reacts toli:hover:li { //... position: relative; &:before { //... transition: all 0.3s ease; } &:hover:before { //... } } }
Bold texts also changes color when the list is under cursor.
Link hover animation
Replace border-bottom in a tag with a :before element that morphs into background color for the text when the link is hover.
a {
&:before {
//...
z-index: -1;
width: 100%;
height: 1px;
bottom: -3px;
transition: all 0.2s ease;
}
&:hover {
color: white;
&:before {
width: 100%;
height: 100%;
bottom: 0;
}
}
}