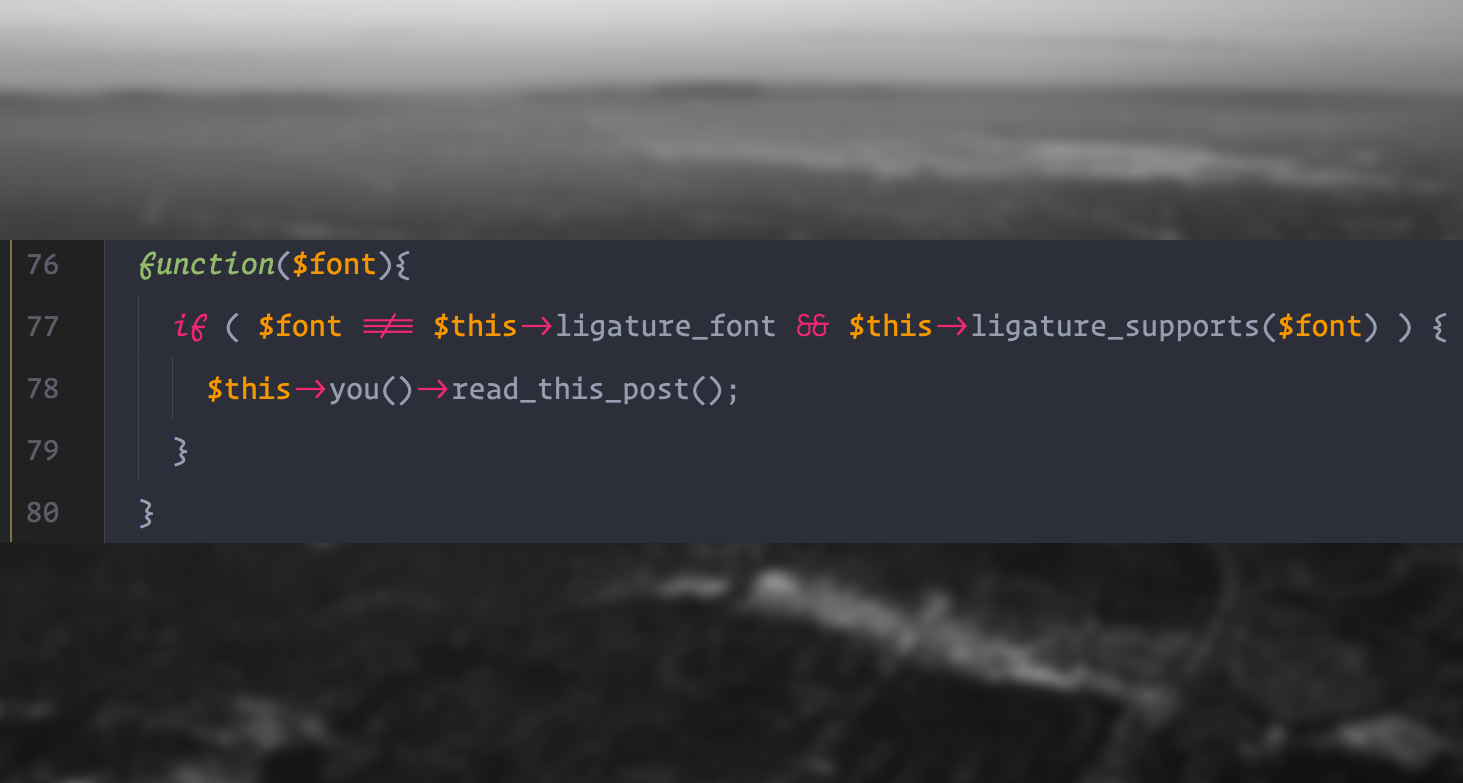
Using a non-ligature font to code with ligature feature provided from another font on Atom editor
In writing and typography, a ligature occurs where two or more graphemes or letters are joined as a single glyph. An example is the character æ as used in English, in which the letters a and e are joined. The common ampersand (&) developed from a ligature in which the handwritten Latin letters e and t (spelling et, from the Latin for “and”) were combined.(Wikipedia)
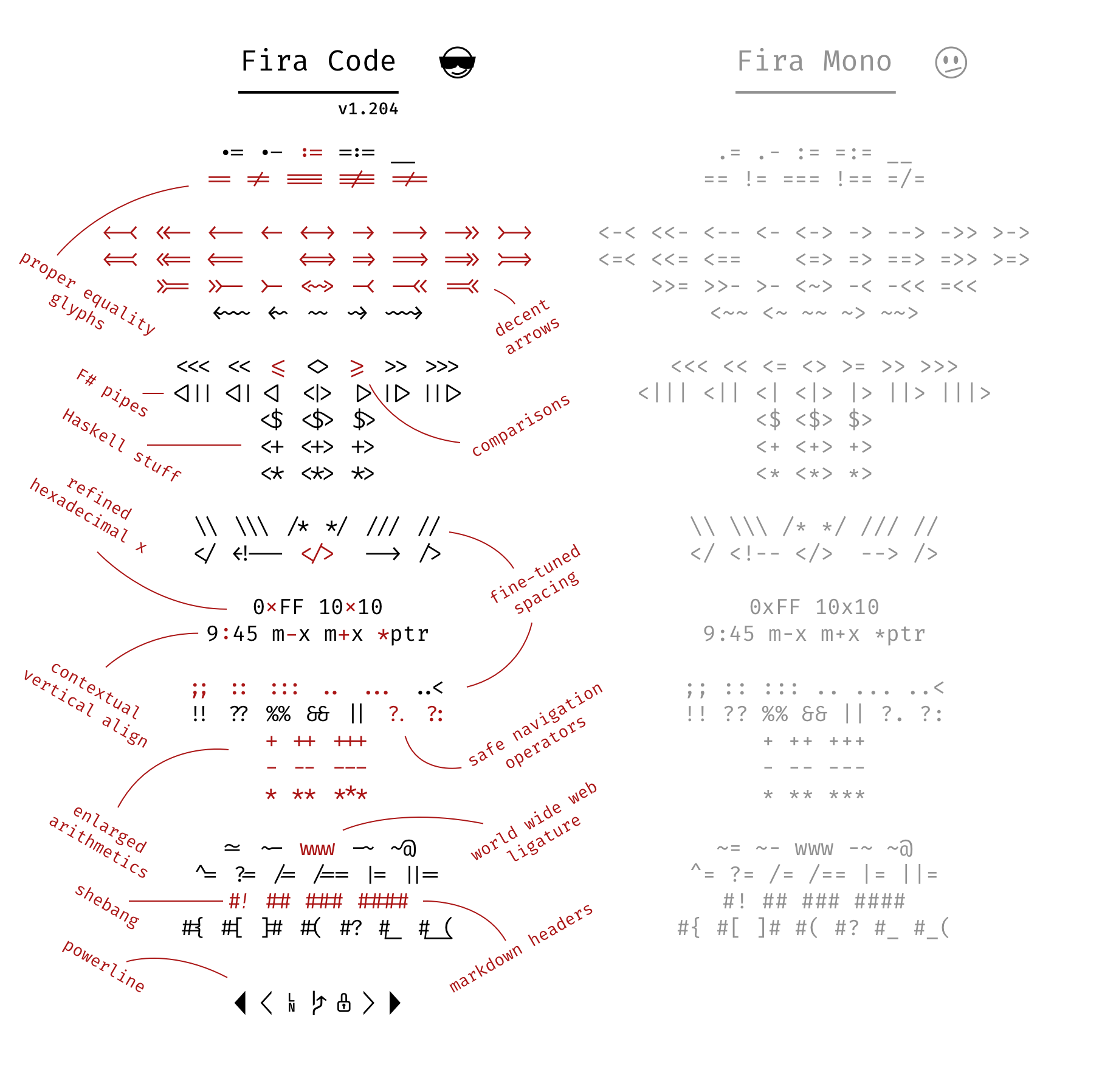
Ligature is a very useful feature for programmers since it makes the code more readable. It converts common groups of characters (like ===, =>, etc.) into single, readable characters. An example can be seen below, listing all ligatures of Fira Code font. A detail explanation of ligature can be found in “Ligatures & Coding” on Medium by Andreas Larsen.

Despite the usefulness of this feature, there are some cases where you cannot take advantage of ligature:
- Sharing your work: Ligature is not the common language for everyone. While
===is widely understands, it’s counterparts in ligature fonts are not. It looks good, but not everyone understands it, especially ones who don’t know about ligature. - Unsupported Softwares: Ligature is not a part of equality, many popular softwares including
iTerm 2,Sublime Text, etc. does not support this beautiful feature. This is one of the reason I jumped from Sublime to Atom. - Unsupported Fonts: There are so many wonderful fonts have been created for the purpose of coding, i.e. Operator Mono, but ligature fonts are rare and if you want ligature, you have to use them. Or hack your way through!
In this post, I would guide you through using a non-ligature font to code with ligature feature provided from another font on Atom editor. The font will be used in the example is Fira Code, a ligature font modded from Fira Mono.
TLDR;
open your stylesheet (in Atom menu or access through the Command Palette) and insert:
atom-text-editor::shadow .lines .keyword.operator {
font-family: "FiraCode-Light";
text-rendering: optimizeLegibility;
}
atom-text-editor::shadow .lines .cursor-line .keyword.operator {
text-rendering: auto;
}
If you use other ligature font, just replace the name in font-family.
Explanation
The ligatures of used in coding are of class .keyword.operator. So we only change the css style of this class. For some ligature fonts even have Font Awesome icons feature, you can add class .string.quoted.html for displaying the icons in class name of html tag too.
Ligature is not enabled by default on Atom. To do this, we need to add:
text-rendering: optimizeLegibility;
This is a feature of browser css engine, which Atom is - a browser app wrapped as a desktop application. This means that a similar css modification can be used for websites to display ligatures without changing the font. However, it is not recommended as stated above: It looks good, but not everyone understands it, especially ones who don’t know about ligature.
As noted in Andreas Larsen’s article, ligature is also harder to edit, since multiple characters are combined in one. Therefore I disable ligature on the line where the cursor in currently on. In atom, that line has a class of .cursor-line.
atom-text-editor::shadow .lines .cursor-line .keyword.operator {
text-rendering: auto;
}